Интернет-магазин на Tilda + Бизнес.Ру: отображение наличия товаров по городам
Далеко не все интеграции сторонних сервисов с сайтом на Tilda можно решить с помощью no-code инструментов. Иногда для этого требуется написание собственных программ. В данном кейсе описан именно такой случай...

Подробное описание процесса реализации читайте в статье на vc.ru
Далеко не все интеграции сторонних сервисов с сайтом на Tilda можно решить с помощью no-code инструментов. Иногда для этого требуется написание собственных программ. В данном кейсе описан именно такой случай.
Задача
В интернет-магазине клиента на Tilda требовалось показать наличие товаров на складах в разных городах согласно данным из системы складского учета Бизнес.Ру.
Ключевые этапы реализации
1. Анализ технических ограничений Tilda
Tilda позволяет синхронизировать данные с Бизнес.Ру с помощью CommerceML. Однако CommerceML синхронизирует только общее количество товаров, без учета географии складов. Необходимо создать собственное решение, позволяющее при открытии карточки товара увидеть, есть ли он в наличии в нужном городе.
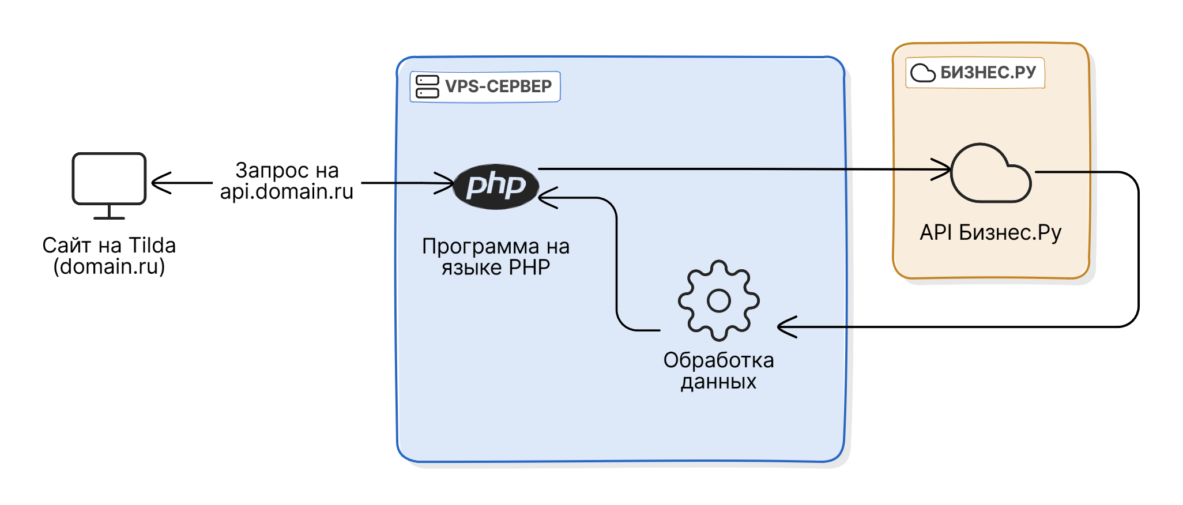
2. Разработка архитектуры решения
Решение заключалось в создании промежуточного приложения на PHP для связи между Tilda и Бизнес.Ру, обеспечивающего безопасный обмен данными.

3. Разработка приложения
Было решено разрабатывать приложение на базе микро-фреймворка Slim.
Выбор языка программирования PHP был обусловлен библиотекой Бизнес.Ру для взаимодействия c API, которая написана для языка программирования PHP.
Библиотека для взаимодействия с API Бизнес.Ру была написана для старой версии языка PHP. Из-за этого требовалось обновить устаревшие функции и добавить аннотации типов для корректной работы в новых версиях PHP.
Каждый входящий запрос проходит два этапа авторизации: по публичному ключу API и домену, с которого был произведен запрос. Доступ разрешается только с домена сайта интернет-магазина.
4. Модификация интерфейса Tilda и форматирование данных
Для отображения остатков была разработана модификация сайта на Tilda, которая отображает остатки в зависимости от выбранного варианта товара. Учитываются такие параметры, как цвет, размер и т.д.
Кроме того, клиент хотел показывать наличие товара текстом: вместо точных цифр на странице товара выводится текст "много", "мало" или "нет в наличии".
Итоговый результат
Интеграция позволила выводить актуальную информацию в карточке товара о его наличии из системы складского учета в зависимости от города. Это снизило нагрузку на менеджеров магазина, администраторов сайта и улучшило пользовательский опыт покупателей.